Ao adotar a HubSpot como sua plataforma de escolha para o desenvolvimento de sites, você será apresentado a uma variedade de recursos poderosos que simplificam significativamente o processo de criação de sites. Um desses recursos notáveis é o famoso drag-and-drop (arrasta-e-solta), que permite a construção de sites a partir de modelos pré-desenvolvidos, sem a necessidade de se envolver com código. Com essa funcionalidade, você tem o controle completo para ajustar textos, imagens, espaçamento e até mesmo incorporar elementos como vídeos de forma intuitiva. No entanto, é importante destacar que, em algumas situações específicas, como a migração de um site existente com um design idêntico ou a busca por um design altamente personalizado que reflita a identidade exclusiva de seu negócio, você pode precisar de módulos personalizados.
Os módulos personalizados abrem um leque de possibilidades ainda maior no desenvolvimento de seu site na HubSpot. Para tirar o máximo proveito deles, é recomendável contar com um profissional experiente em HTML e CSS, que pode trabalhar em conjunto com você para criar soluções personalizadas que atendam às suas necessidades específicas. Em casos mais complexos que exigem interatividade avançada e funcionalidades personalizadas, como formulários dinâmicos ou integrações específicas, a inclusão de JavaScript também pode ser necessária. Portanto, ao escolher a HubSpot para seu projeto de desenvolvimento de sites, você tem a flexibilidade de começar com modelos prontos e, posteriormente, evoluir para soluções personalizadas conforme suas necessidades crescem e se desenvolvem.
Descubra as possibilidades de um módulo personalizado
Módulos personalizados na HubSpot proporcionam a flexibilidade de criar designs sob medida para o seu site, adicionar funcionalidades específicas e otimizar para conversões. Eles oferecem total liberdade de personalização, capacidade de integrar sistemas avançados e aprimorar a experiência do cliente - ou usuário, garantindo um desempenho eficiente.
- Flexibilidade total: com módulos personalizados, você tem total liberdade para criar layouts únicos e flexíveis que atendem às necessidades exclusivas do seu projeto.
- Integrações avançadas: com a utilização de Javascript, o módulo pode ser conectado a APIs externas, trazendo dados em tempo real de outros sistemas.
- Experiência do usuário aprimorada: personalize a experiência do usuário com elementos interativos, animações e transições suaves que mantêm os visitantes envolvidos.
- Compatibilidade responsiva: Garanta que seu site seja totalmente responsivo em todos os dispositivos, proporcionando uma experiência consistente para os usuários de desktop e dispositivos móveis.
- SEO otimizado: Personalize elementos como títulos, meta descrições e tags de cabeçalho para melhorar a classificação do seu site nos motores de busca.

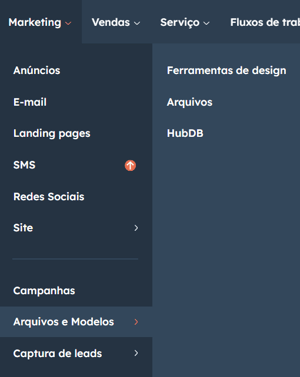
Para criar um módulo personalizado na HubSpot, o caminho é: Marketing > Arquivos e Modelos > Ferramentas de Design. Após selecionar a pasta desejada: Criar arquivo > Módulo > Próximo Com isso você terá um novo módulo que poderá personalizar como quiser.
O que são os Tipos de Campo (Fields)
Os campos são as variáveis que permitirão que o conteúdo seja alterado de forma simples, depois que o código estiver pronto. Por exemplo, em um módulo que contém um formulário, o próprio formulário é um campo alterável. Dessa forma, o módulo pode ser utilizado em diferentes Landing Pages, com formulários diferentes, mantendo a estilização desejada. Outros tipos de campos são:
- Texto simples: campos de texto que permitem a edição direta de palavras ou frases.
- Texto rico: campos de texto que suportam formatação avançada, como negrito, itálico, listas e links.
- Imagem: campos que possibilitam a troca de imagens, permitindo a atualização visual de elementos no módulo.
- Cor: campos que possibilitam a seleção e alteração de cores, mantendo a consistência visual.
- Número: campos numéricos que podem ser atualizados com valores específicos para serem utilizados como espaçamento, por exemplo.
- Data: campos para inserção de datas, úteis para eventos e prazos.
- URL: campos que permitem a inserção de URLs, direcionando links para diferentes recursos.
- Boolean: campos de verdadeiro/falso que habilitam ou desabilitam elementos do módulo.
- CTA (Call to Action): campos que permitem a personalização de botões de chamada para ação, com links e textos específicos.
- Tabela do HubDB: campos que se integram a tabelas HubDB, permitindo a exibição de dados dinâmicos.
- Vídeo: campos para a exibição de vídeos.
- Fonte: campos que possibilitam a escolha e personalização de fontes de texto, mantendo a consistência de estilo.
Esses campos variáveis oferecem uma maneira eficiente de personalizar e atualizar conteúdo em módulos, permitindo que o mesmo design seja adaptado para diferentes necessidades e contextos sem a necessidade de intervenção no código subjacente.

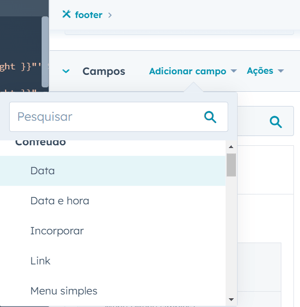
Para utilizar os campos, acesse: Campos > Adicionar Campo. Após isso, você poderá escolher o tipo de campo mais adequado e preenchê-lo com as informações pertinentes. Para incluir o campo no HTML do módulo, basta clicar em: Copiar > Copiar Snippet Se preferir, você também poderá copiar apenas o valor do campo.
Como funcionam as estruturas de repetição
Estruturas de repetição são uma funcionalidade fundamental quando se trata de criar módulos flexíveis e dinâmicos no desenvolvimento de site. Elas permitem que você adicione diversos grupos de campos para exibir conteúdo de maneira repetitiva e organizada.
Considere o exemplo de uma seção de depoimentos em que você deseja exibir cinco cartões, cada um contendo uma imagem, o nome do autor do depoimento e o próprio depoimento. Utilizando uma estrutura de repetição, é possível criar um módulo ao estilo de um carrossel, no qual os depoimentos são apresentados um por um, proporcionando uma experiência de usuário interativa e envolvente.
Essas estruturas de repetição permitem que você defina um conjunto de campos uma única vez e, em seguida, replique-os de acordo com o número desejado de elementos, economizando tempo e esforço no desenvolvimento do site. Além disso, elas oferecem a flexibilidade de adicionar ou remover depoimentos conforme necessário, mantendo a estilização e o layout consistentes em toda a seção.
Ao utilizar estruturas de repetição, você pode criar facilmente módulos reutilizáveis para apresentar informações dinâmicas, como depoimentos, galerias de produtos, listas de equipe e muito mais. Isso não apenas simplifica o processo de desenvolvimento, mas também proporciona uma experiência de usuário mais agradável, em que os visitantes podem explorar o conteúdo de forma intuitiva e interativa.

Para utilizar uma estrutura de repetição, acesse o campo desejado, ative as “Opções de repetidor” e preencha as informações de limites e contagem padrão. Esses valores vão determinar o número de repetições para o grupo de campos utilizado.
Entenda a utilização do módulo no “drag-and-drop”
Quando você estiver editando uma página no HubSpot, pode selecionar as seções do site e movê-las, ajustar o alinhamento e espaçamento entre elas. Isso permite que você organize o layout da página conforme desejado. Essa é a essência da aplicação do drag-and-drop. Veja como explorar esse recurso:
- Personalização de imagens de fundo: para dar um toque especial ao seu site, é possível alterar a imagem de fundo de uma seção. Basta clicar na seção desejada e escolher uma nova imagem para criar uma atmosfera visual única.
- Criação de layouts flexíveis: a HubSpot permite que você divida uma seção em duas colunas e adicione diferentes módulos a cada uma delas. Isso é ótimo para criar layouts personalizados, como colocar um texto em uma coluna e uma imagem na outra.
- Edição de módulos: dentro de cada seção, os módulos são os elementos de conteúdo individuais. Você pode editar um módulo para incluir o conteúdo que deseja, como texto, imagens, vídeos, botões, formulários e muito mais.
- Personalização profunda: alguns campos de módulo permitem edições mais avançadas. Por exemplo, ao trabalhar com imagens, você pode determinar o tamanho e o tipo de carregamento. Optar pelo carregamento lento é útil para imagens que não aparecem imediatamente na tela para melhorar o desempenho do site. Além disso, é importante incluir um texto alternativo para acessibilidade e SEO, garantindo que o conteúdo seja compreendido por pessoas com deficiência visual e otimizado para mecanismos de busca.
Explore o melhor do drag-and-drop com HubSpot
Em resumo, o recurso de drag-and-drop simplifica o processo de criação de sites HubSpot, permitindo que qualquer pessoa escolha módulos prontos e personalize o conteúdo de forma fácil e intuitiva. Com opções de edição flexíveis, personalização de imagens de fundo e a capacidade de criar layouts únicos, a HubSpot oferece uma experiência de design amigável para todos, independentemente do nível de habilidade técnica.
Somada às possibilidades de criação que a plataforma oferece, é possível desenvolver um trabalho estratégico ainda mais aprofundado e focado se você tiver ao seu lado um parceiro HubSpot que possa guiar sua trajetória e mostrar os melhores caminhos pelo CMS HubSpot para extrair o melhor desse e de outros recursos disponíveis.
Se você quer entender um pouco mais sobre como ter um site seguro com HubSpot CMS ou quer descobrir quais as melhores maneiras de evoluir a performance de site com os recursos da plataforma e a estratégia correta, leia mais conteúdos em nosso blog.

