Quando uma empresa decide lançar um site, existe uma estratégia enorme por trás, que muitas vezes é invisível aos olhos do público: a arquitetura de informações. Trata-se de uma prática de estruturar e organizar informações de maneira clara e coerente para torná-las acessíveis e úteis para os usuários. Transformar o intangível em tangível, e está inserida em um estágio entre pesquisa e interface.
A importância da arquitetura de informação
Todo esse processo envolve a prática de organização das partes de algo para ser compreensível, permitindo que as pessoas encontrem e usem informações de maneira eficaz. Quando projetamos um site, o caminho para determinar as estruturas - onde devem ser incluídas, e como devem se conectar - não é tarefa fácil. Como humanos, só entendemos as demandas quando existe uma relação entre elas.
Por isso, é de extrema importância pensar em design e experiência do usuário no momento de projetar um site, seja na disposição de informações, elementos, questão organizacional, tudo o que otimiza a visualização de um volume de conteúdo e que possa ser atrelado à experiência de usuário.
Questões a considerar na arquitetura de informações
Existem alguns pontos a considerar quando se considera aplicar a arquitetura de informações. Alguns deles incluem:
- Objetivos do usuário: É importante entender quais são os objetivos do usuário ao usar o produto ou sistema. A arquitetura de informações deve ser projetada para facilitar o alcance desses objetivos.
- Fluxo de informações: Como as informações são apresentadas e organizadas afeta diretamente a maneira como os usuários as acessam e usam. O fluxo de informações deve ser claro e intuitivo, permitindo que os usuários encontrem rapidamente as informações que estão procurando.
- Classificação de informações: É importante classificar as informações de maneira lógica e consistente. Isso ajuda os usuários a entender como as informações estão relacionadas e a encontrá-las mais facilmente.
- Hierarquia de informações: As informações devem ser organizadas em uma hierarquia clara, com informações mais importantes e relevantes apresentadas de maneira proeminente.
- Navegação: A navegação deve ser fácil e intuitiva, permitindo que os usuários encontrem rapidamente as informações que estão procurando e se movam facilmente entre as diferentes seções do produto ou sistema.
- Consistência: A arquitetura de informações deve ser consistente em todo o produto ou sistema, garantindo que os usuários não sejam confundidos por mudanças abruptas na maneira como as informações são apresentadas.
- Testes de usabilidade: É importante testar a arquitetura de informações com usuários reais para garantir que ela seja eficaz e fácil de usar. Isso ajuda a identificar e corrigir quaisquer problemas antes do lançamento do produto ou sistema.
Ao considerar essas questões, é possível criar uma arquitetura de informações eficaz que atenda às necessidades dos usuários e forneça uma experiência de usuário agradável e produtiva.
Em qual momento se utiliza a arquitetura de informações?
A arquitetura de informação é usada em muitos campos, incluindo design de sites, aplicativos, de software, onde se considera todos os pontos de contato do produto ou serviço. É uma parte importante do processo de UX (experiência do usuário) que leva em consideração o contexto, a pessoa que irá utilizar e o conteúdo que será distribuído.

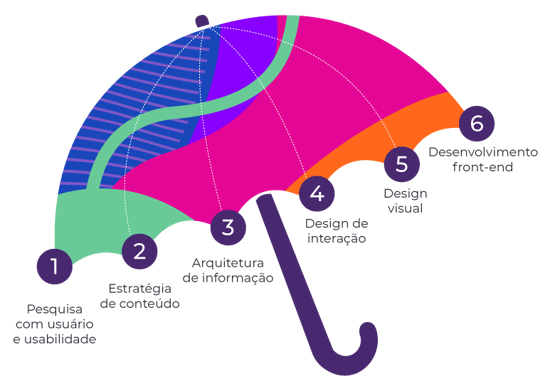
1. Pesquisa com usuário & usabilidade
Entrevista com o usuário para entender suas necessidades, ponto de dor e ter uma maior percepção de como tornar a informação acessível para quem consumir o produto / serviço.
2. Estratégia de conteúdo
Mapear informações relevantes para quem irá utilizar, tendo em mente o contexto da empresa e o cenário em que o usuário se encontra.
3. Arquitetura de informação
A partir dos dados coletados e o que será oferecido de conteúdo, decide-se um sistema de organização que seja compreensível dentro da jornada do cliente.
4. Design de interação
Criação dos componentes de conteúdo e fluxos de usuário, mapeamento completo da jornada, com definição do fluxo de páginas, wireframes navegáveis e testes de funcionalidade.
5. Design Visual
Construção das possibilidades, limitações e estados das interações na navegação. Está intrinsecamente ligado ao design de interação, construindo a narrativa visual da interação.
6. Desenvolvimento Front-end
Front-end faz funcionar toda a parte visual da interface definida pelo design visual, como a página de um site ou de um aplicativo.
O impacto da experiência mobile na estrutura de informações
Atualmente, consumidores assíduos online preferem pesquisar e resolver a maior parte de suas questões de forma online e rápida, com menos passos possíveis, dentro de uma plataforma que funcione e possa ter uma experiência positiva, que a façam lembrar de uma marca quando precisarem novamente de um produto ou serviço.
Segundo a pesquisa do Google, 52% dos usuários online disseram que uma experiência móvel ruim os tornava menos propensos a se envolver com uma empresa e 48% disseram que se um site não funcionasse bem em seus smartphones, isso os fazia sentir que a empresa não se importava com seus negócios.
A experiência móvel é muito presente na realidade brasileira, onde cada vez mais pessoas investem em telefones, e menos em computadores. A responsividade deve ser sutil e funcional, que ao mesmo tempo passe despercebido aos olhos da pessoa que fizer uso do site, aplicativo, interface etc.
Alguns dados relevantes:
- Quando visitam um site otimizado para celular, 74% das pessoas dizem que é mais provável que voltem a esse site no futuro.
- 67% dos usuários de celular afirmaram que, ao visitar um site otimizado para celular é mais provável que compre o produto ou serviço do site.
Fonte: ThinkWithGoogle
A verdade é que um bom design UX é estratégico
Entender as necessidades dos clientes para a qual desenvolvemos soluções visuais é o que traz a satisfação de adquirir um serviço / produto e deixar a intenção de retorno futuramente. A partir da usabilidade e acessibilidade é possível traçar a melhor experiência de consumo para potenciais compradores.
O design de UX e a arquitetura de informações estão estreitamente relacionados, enquanto arquitetura de informações oferece ferramentas para definição de sistemas de organização que facilitem a procura e o entendimento de uso, UX torna a interface agradável, de uso intuitivo, e ambos são fundamentais para criar produtos e sistemas que atendam às necessidades dos usuários de maneira eficaz e sem atrito.
Conheça mais sobre: migração de site, desenvolvimento de site, site seguro e CMS.

![[TH_2023]-CTA-Solucoes](https://no-cache.hubspot.com/cta/default/1858913/interactive-145345261473.png)